NOTE – this code is for Processing, but was written in Eclipse with the help of the wonderful Proclipsing plugin, so you may need to make some adjustments if you’re running it straight from the Processing IDE.
/*
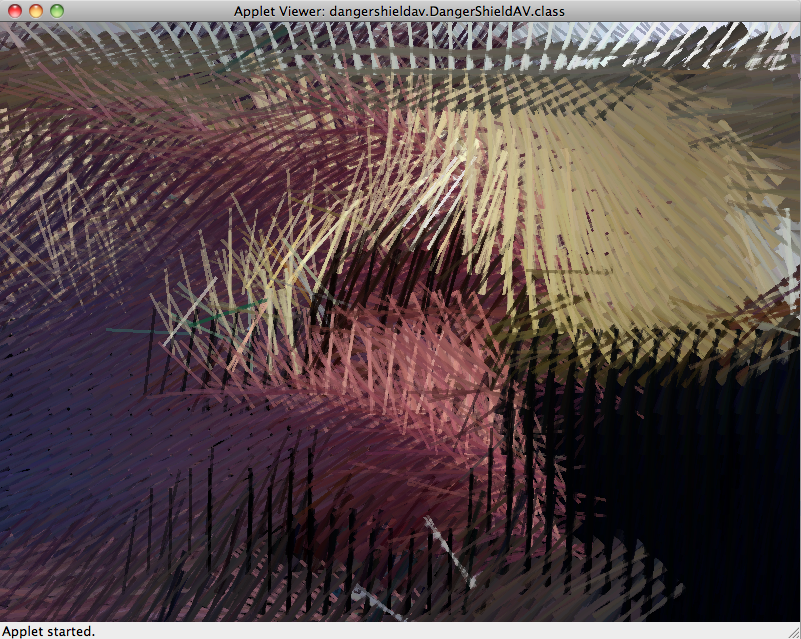
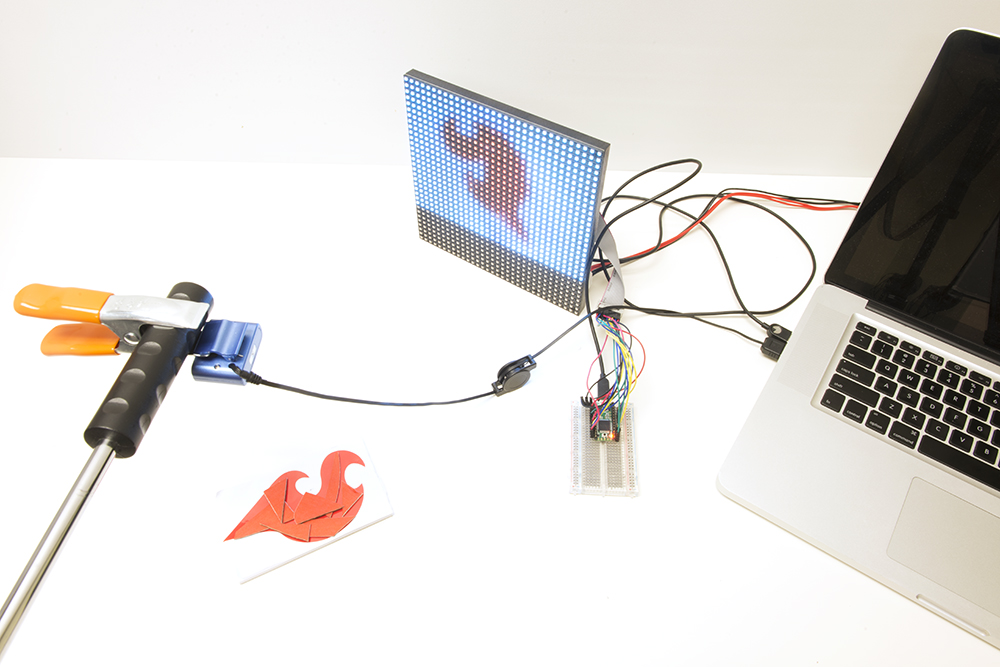
* Danger Shield VJDJ
* Using the Danger Shield from SparkFun to do live Video and Audio manipulation
* by Ben Leduc-Mills - https://benatwork.cc
* video code based off code by Dan Shiffman - http://shiffman.net
* This code is public domain but you buy me a beer if you use this and we meet someday (Beerware license)
*/
import processing.core.PApplet;
import processing.serial.Serial;
import processing.video.*;
import ddf.minim.*;
public class DangerShieldAV extends PApplet {
Capture myCamera;
MovieMaker mm;
Minim minim;
AudioSample kick;
AudioSample snare;
Serial usbPort;
// Size of each cell in the grid
int cellSize = 20;
// Number of columns and rows in our system
int cols, rows;
//int[] sensors;
String[] sensors;
boolean firstContact = false;
int slider1, slider2, slider3;
int button1, button2, button3;
int photoCell;
public void setup() {
size(800,600);
minim = new Minim(this);
kick = minim.loadSample("kick.wav", 2048);
snare = minim.loadSample("snare.wav", 2048);
myCamera = new Capture(this, width, height, 15);
mm = new MovieMaker(this, width, height, "drawing.mov");
cols = width / cellSize;
rows = height / cellSize;
colorMode(RGB, 255, 255, 255, 100);
usbPort = new Serial (this, Serial.list( )[0], 9600);
usbPort.bufferUntil ('\n');
background(0);
}
public void draw() {
doSounds();
if (myCamera.available()) {
myCamera.read();
myCamera.loadPixels();
// Begin loop for columns
for (int i = 0; i < cols; i++) {
// Begin loop for rows
for (int j = 0; j < rows; j++) {
int x = i*cellSize;
int y = j*cellSize;
int loc = (myCamera.width - x - 1) + y*myCamera.width; // Reversing x to mirror the image
float r = red(myCamera.pixels[loc]);
float g = green(myCamera.pixels[loc]);
float b = blue(myCamera.pixels[loc]);
// Make a new color with an alpha component
int c = color(r, g, b, 55);
// Code for drawing a single rect
// Using translate in order for rotation to work properly
pushMatrix();
translate(x+cellSize/2, y+cellSize/2);
// Rotation formula based on slider1 value
rotate((float) (2 * PI * brightness(c) / slider1));
rectMode(CENTER);
fill(c);
noStroke();
// Width and height of rects are based on slider2 and slider3 values
rect(0, 0, slider2/4, slider3/4);
popMatrix();
}
}
}
mm.addFrame();
}
public void doSounds() {
//if button1 is pressed, play kick sound
if(button1 == 0) {
kick.trigger();
}
//if button2 is pressed, play snare sound
if(button2 == 0) {
snare.trigger();
}
}
public void keyPressed() {
if (key == ' ') {
// Finish the movie if space bar is pressed
mm.finish();
// Quit running the sketch once the file is written
exit();
}
}
public void stop()
{
// always close Minim audio classes when you are done with them
kick.close();
snare.close();
minim.stop();
super.stop();
}
public void serialEvent ( Serial usbPort ) {
String usbString = usbPort.readStringUntil ('\n');
if (usbString != null) {
usbString = trim(usbString);
//serial handshake
if (firstContact == false) {
if (usbString.equals("Hello")) {
usbPort.clear();
firstContact = true;
usbPort.write('A');
println("contact");
}
}
else {
//we got something, put the sensor values in their own variables
sensors = split(usbString, ',');
for (int sensorNum = 0; sensorNum < sensors.length; sensorNum++) {
}
slider1 = Integer.parseInt(sensors[0]);
button1 = Integer.parseInt(sensors[1]);
slider2 = Integer.parseInt(sensors[2]);
button2 = Integer.parseInt(sensors[3]);
slider3 = Integer.parseInt(sensors[4]);
button3 = Integer.parseInt(sensors[5]);
photoCell = Integer.parseInt(sensors[7]);
//request more data!
usbPort.write("A");
}
}
}
}
And here is the Arduino sketch that goes along with it:
/* Arduino code for DangerShield VJDJ
* by Ben Leduc-Mills
* Released under the beerware licence (if you use it, and we meet, you can buy me a beer)
*/
// Pin definitions
#define SLIDER3 0
#define SLIDER2 1
#define SLIDER1 2
//#define KNOCK 5
//
//#define CAP1 2
//#define CAP1 9
#define BUTTON1 10
#define BUTTON2 11
#define BUTTON3 12
#define LED1 5
#define LED2 6
#define BUZZER 3
#define TEMP 4
#define LIGHT 3
#define LATCH 7
#define CLOCK 8
#define DATA 4
//char START_BYTE = '*';
char DELIMITER = ',';
//char END_BYTE = '#';
int val;
// Shift register bit values to display 0-9 on the seven-segment display
const byte ledCharSet[10] = {
B00111111,B00000110,B01011011,B01001111,B01100110,B01101101,B01111101,B00000111,B01111111,B01101111
};
void setup()
{
pinMode(BUZZER, OUTPUT);
pinMode(LED1, OUTPUT);
pinMode(LED2, OUTPUT);
digitalWrite(LED1,HIGH);
digitalWrite(LED2,HIGH);
pinMode(LATCH, OUTPUT);
pinMode(CLOCK, OUTPUT);
pinMode(DATA,OUTPUT);
digitalWrite(10, HIGH);
digitalWrite(11, HIGH);
digitalWrite(12, HIGH);
Serial.begin(9600);
establishContact();
}
void loop(){
//Serial.print(START_BYTE, BYTE);
val = analogRead(SLIDER1); //read slider1
Serial.print(val, DEC);
Serial.print(DELIMITER);
val = digitalRead(BUTTON1);//read button1
Serial.print(val, DEC);
Serial.print(DELIMITER);
val = analogRead(SLIDER2); //read slider2
Serial.print(val, DEC);
Serial.print(DELIMITER);
val = digitalRead(BUTTON2); //read button2
Serial.print(val, DEC);
Serial.print(DELIMITER);
val = analogRead(SLIDER3); //read slider3
Serial.print(val, DEC);
Serial.print(DELIMITER);
val = digitalRead(BUTTON3);//read button3
Serial.print(val, DEC);
Serial.print(DELIMITER);
val = analogRead(TEMP);
Serial.print(val, DEC);
Serial.print(DELIMITER);
val = analogRead(LIGHT);
Serial.print(val, DEC);
Serial.print(DELIMITER);
int sevenSeg = (int)map(val, 400, 900, 1, 9);
Serial.println(sevenSeg);
digitalWrite(LATCH, LOW);
shiftOut(DATA, CLOCK, MSBFIRST, ~(ledCharSet[sevenSeg]));
digitalWrite(LATCH, HIGH);
//Serial.println(END_BYTE, BYTE);
}
void establishContact() {
while (Serial.available() <= 0) {
Serial.println("Hello"); // send a starting message
delay(300);
}
}






Is there an Arduino sketch to go with this?
My bad. I’ve added the Arduino code to this page: http://benatwork.cc/dangershield-vjdj-code/